Шаг 1: Подготовка
1. Определение требований:
- - Обсуждение с заказчиком для понимания основных требований к функциональности и дизайну приложения.
- - Сбор требований для базы данных, функциональности, административной панели и т.д.
2. Выбор технологий:
- - Решение использовать Laravel для backend, Vue.js для frontend и Inertia.js для связи между ними.
- - Выбор PHP 8.2 как языка программирования и PostgreSQL в качестве базы данных.
Шаг 2: Разработка
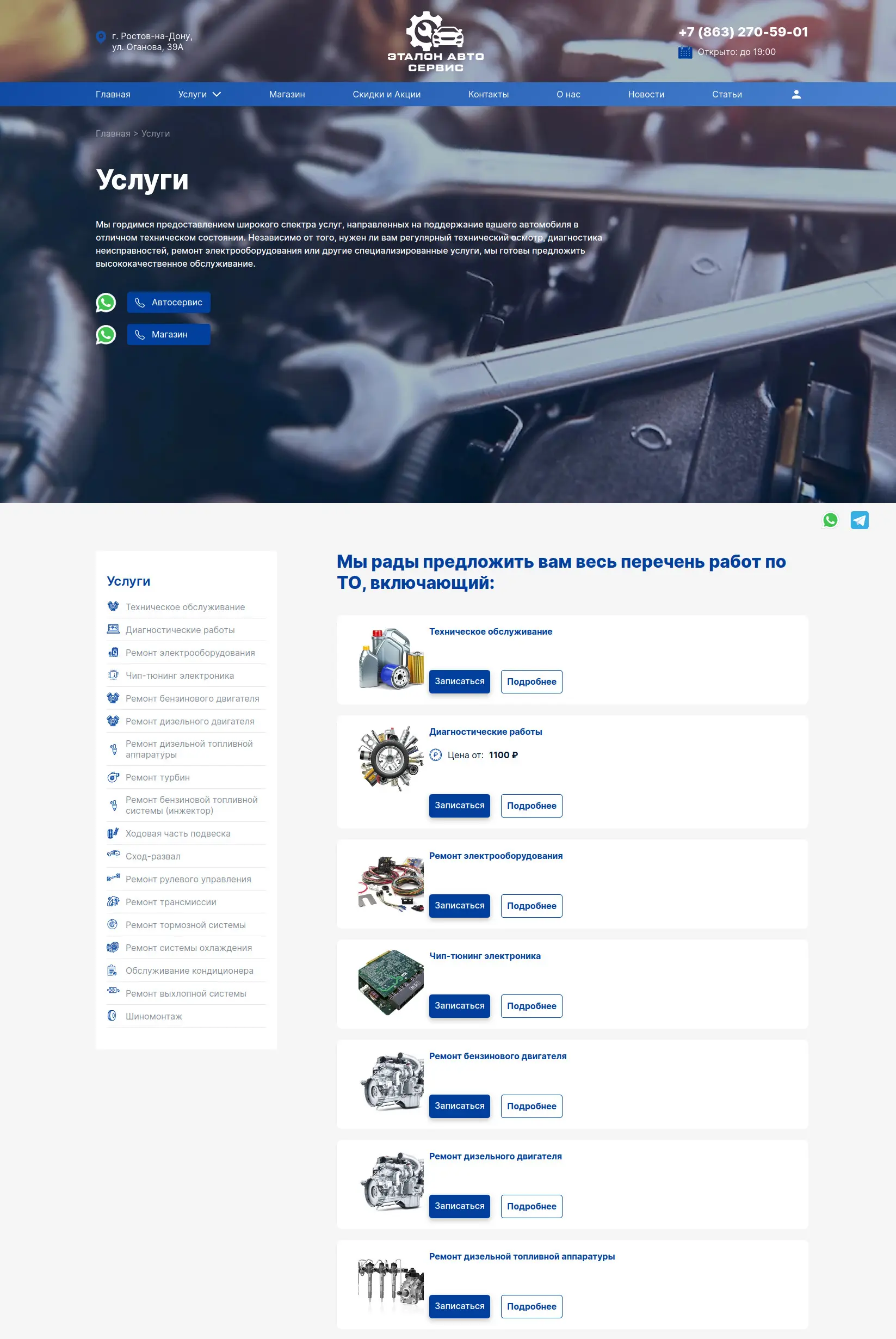
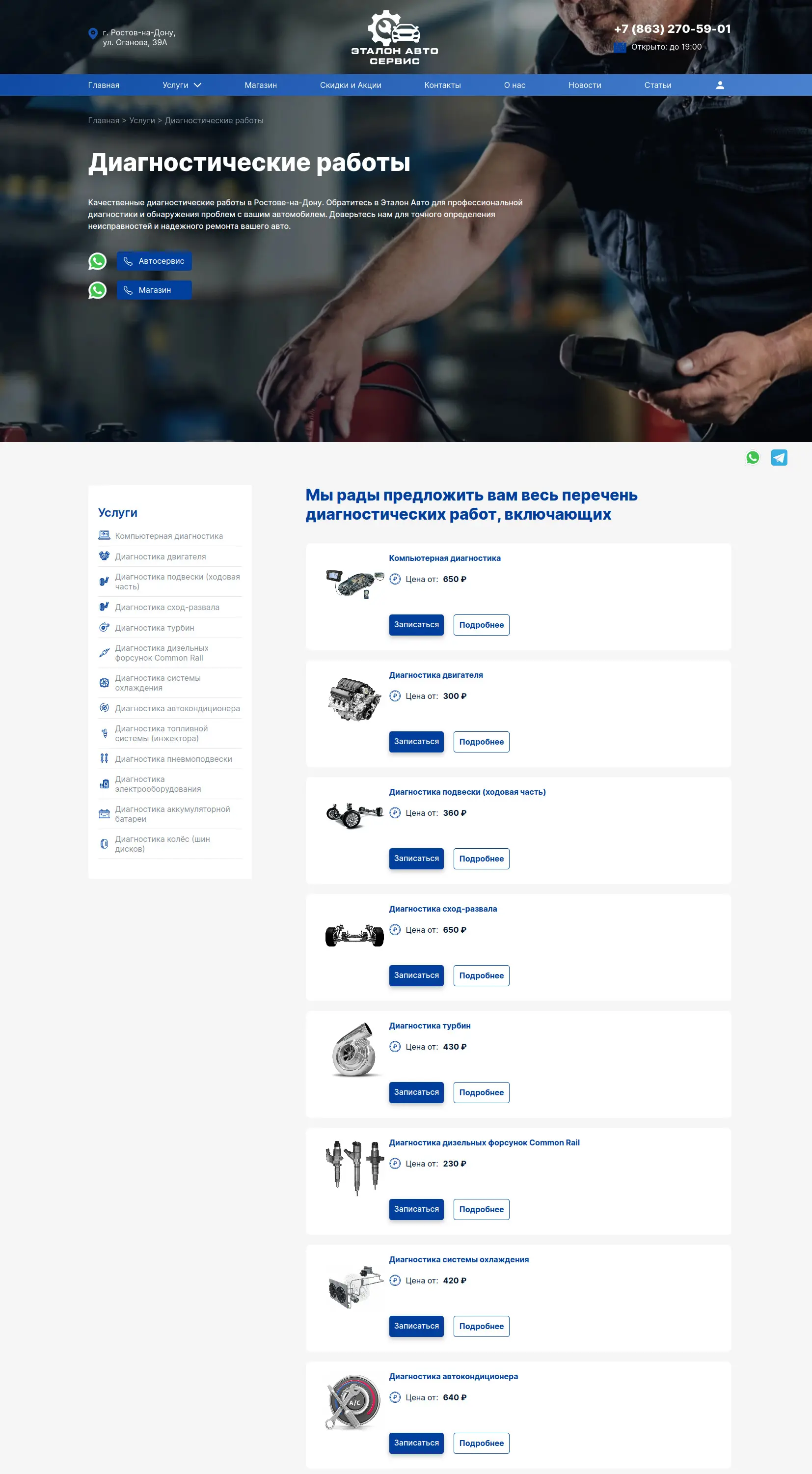
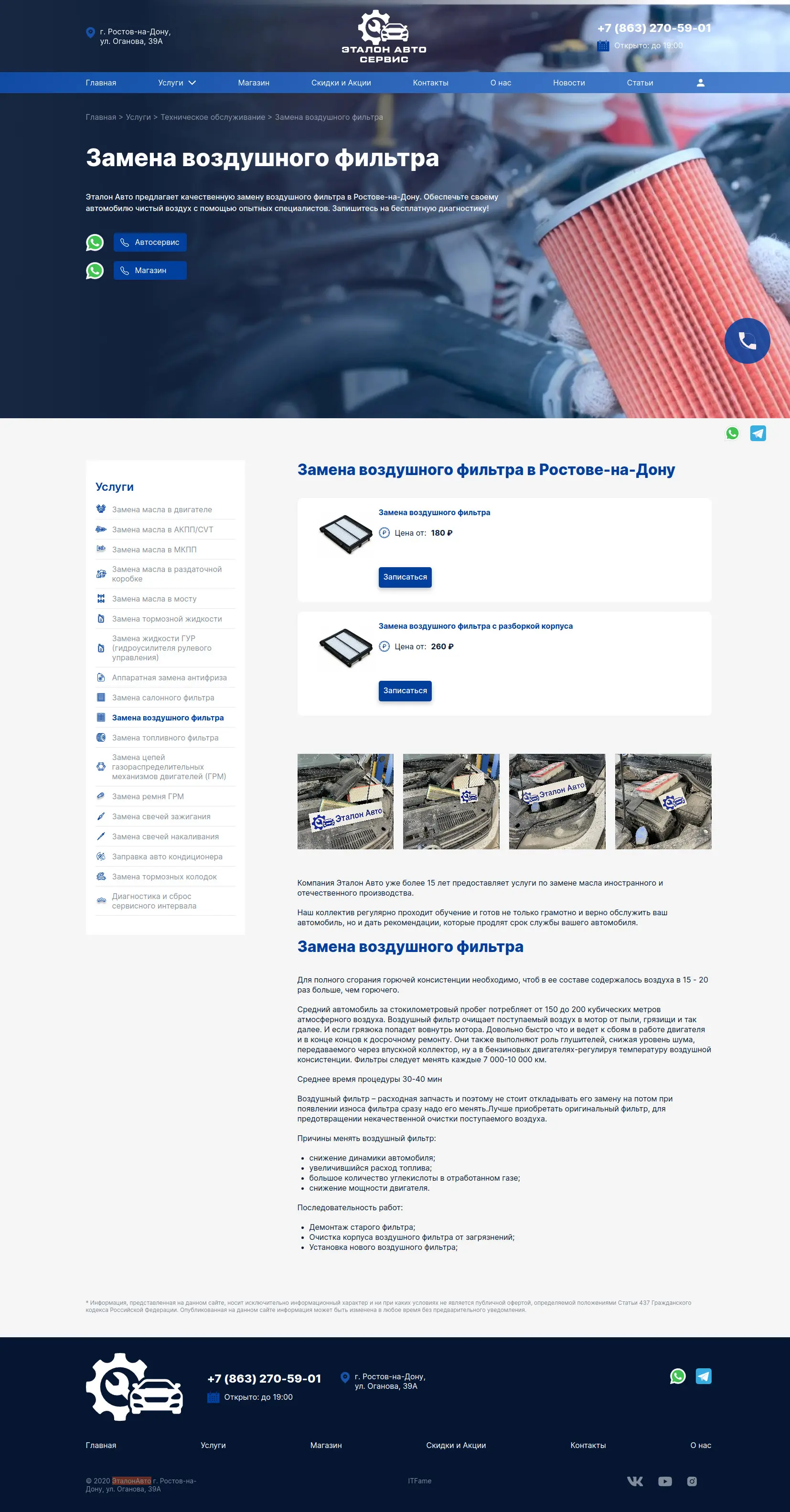
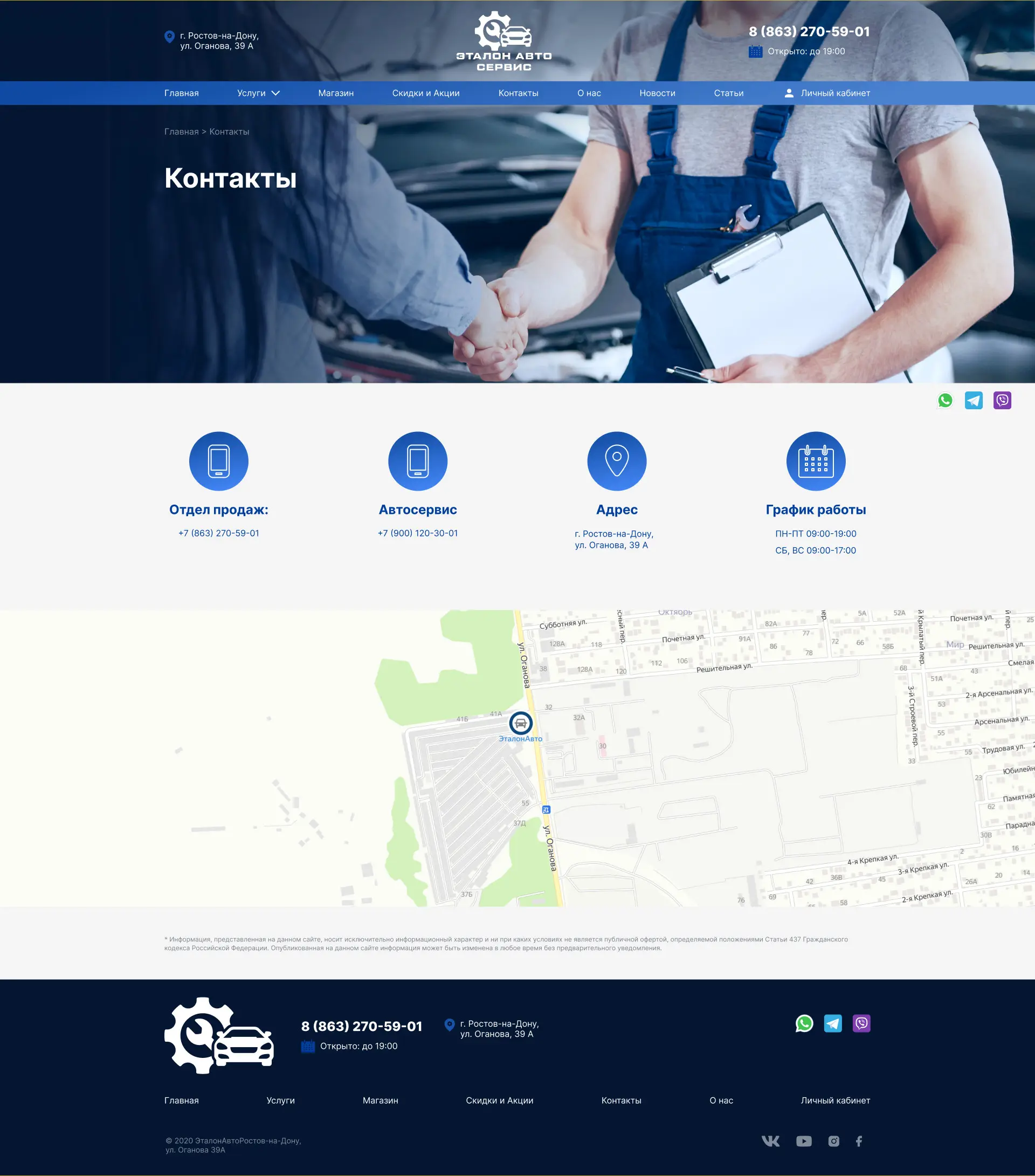
1. Верстка по дизайн-макетам Vue.js:
- - Создание компонентов и страниц согласно дизайн-макетам.
- - Использование Vue.js для интерактивности и динамического отображения данных.
2. Развертывание web-приложения на Laravel и PHP 8.2:
- - Установка Laravel и PHP 8.2 на локальной машине.
- - Создание проекта и настройка конфигурации Laravel.
3. Развертывание PostgreSQL:
- - Установка PostgreSQL на локальной машине и на удаленном сервере.
- - Создание базы данных и настройка доступа.
4. Проектирование и создание БД на PostgreSQL:
- - Определение структуры базы данных в соответствии с требованиями приложения.
- - Создание таблиц, связей и ограничений.
5. Формирование админпанели:
- - Разработка интерфейса административной панели для управления данными приложения.
- - Реализация CRUD операций для приложения.
6. Создание контроллеров и роутов:
- - Создание контроллеров для обработки запросов от фронтенда.
- - Настройка роутов для маршрутизации запросов к соответствующим контроллерам.
7. Интеграция верстки с использованием Vite и Inertia.js:
- - Настройка Inertia.js для передачи данных между backend и frontend без необходимости создания API.
- - Использование Vite для быстрой сборки фронтенд-кода.
8. Наполнение:
- - Заполнение базы данных тестовыми и реальными данными в соответствии с требованиями.
9. Тестирование:
- - Проведение модульных, интеграционных и системных тестов для проверки работы функциональности приложения.
- - Выявление и исправление ошибок и неполадок.
Шаг 3: Развертывание и запуск
1. Создание VPS и перенос на сервер:
- - Приобретение виртуального частного сервера (VPS) и настройка его для размещения приложения.
- - Перенос файлов и настроек на удаленный сервер.
2. Настройка окружения:
- - Настройка окружения на удаленном сервере (настройка веб-сервера, базы данных, переменных окружения и т.д.).
3. Тестирование на основном сервере:
- - Проведение тестирования приложения на реальном сервере для проверки его работоспособности и производительности.
4. Запуск приложения:
- - Запуск приложения на основном сервере и установка всех необходимых сервисов и служб.
Шаг 4: Поддержка и обновление
1. Мониторинг и поддержка:
- - Организация мониторинга работы приложения для своевременного выявления проблем и сбоев.
- - Поддержка пользователей и решение их проблем и запросов.
2. Обновление приложения:
- - Регулярное обновление приложения для исправления ошибок, добавления новой функциональности и улучшения производительности.
- - Тщательное тестирование обновлений перед их внедрением на основном сервере.
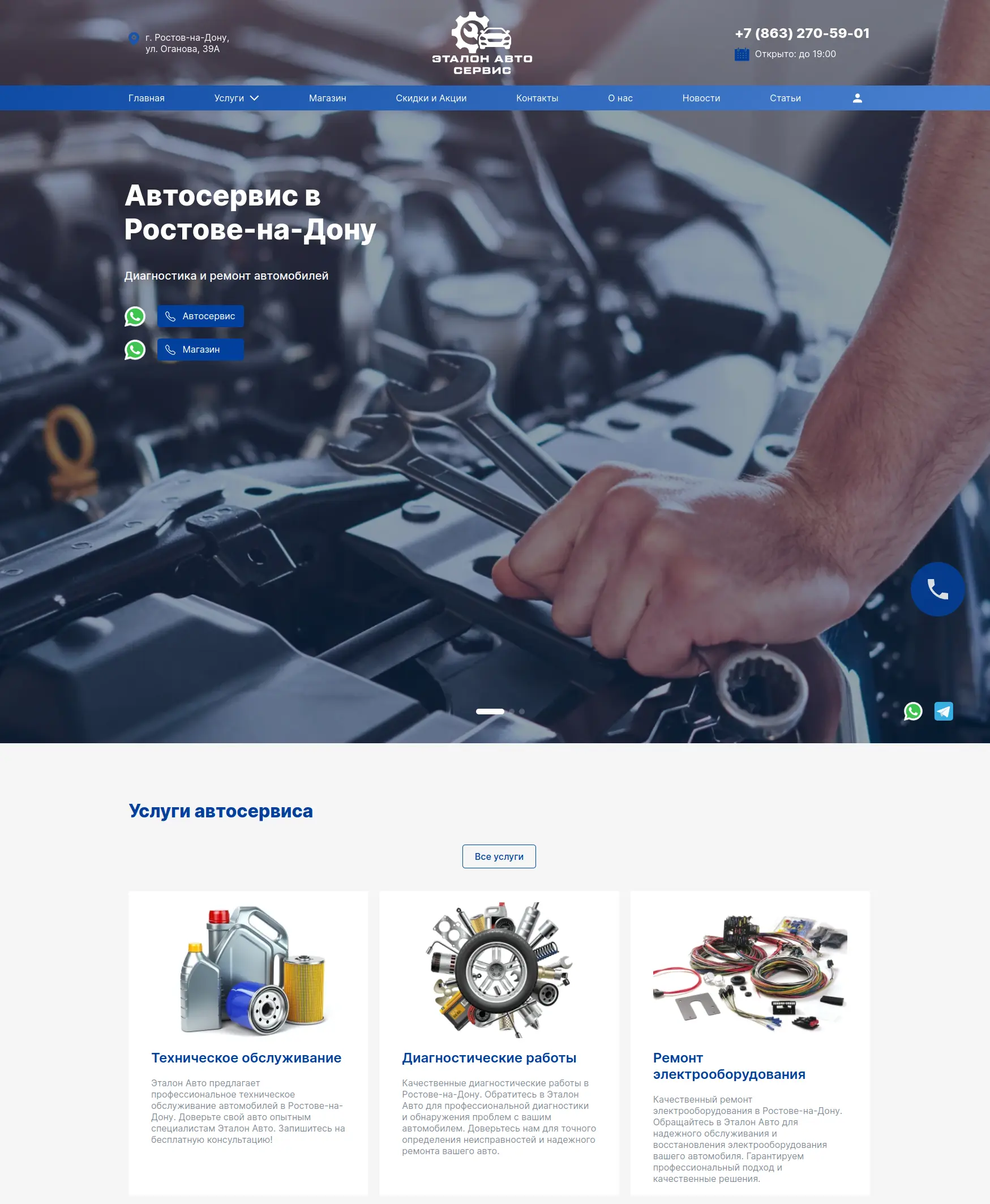
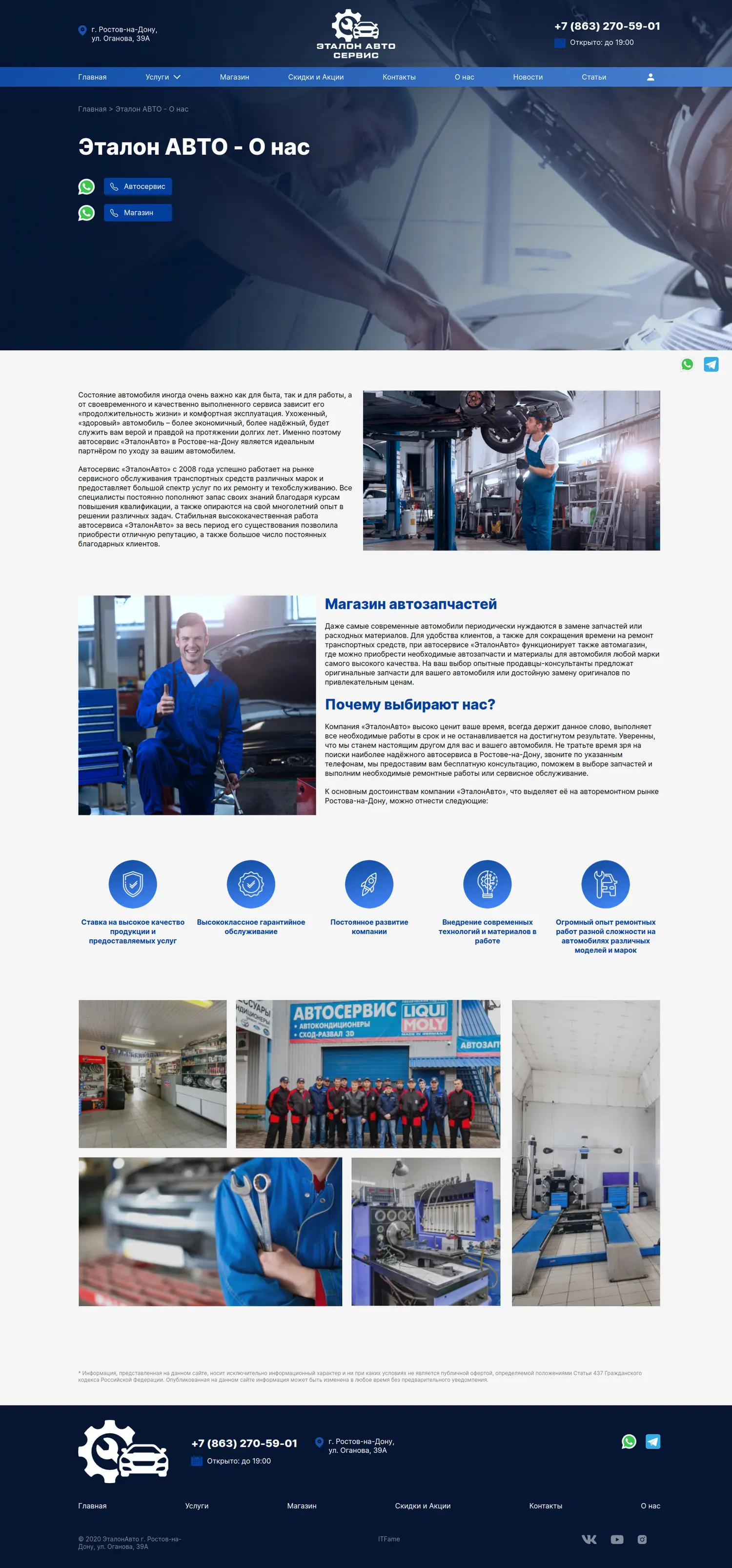
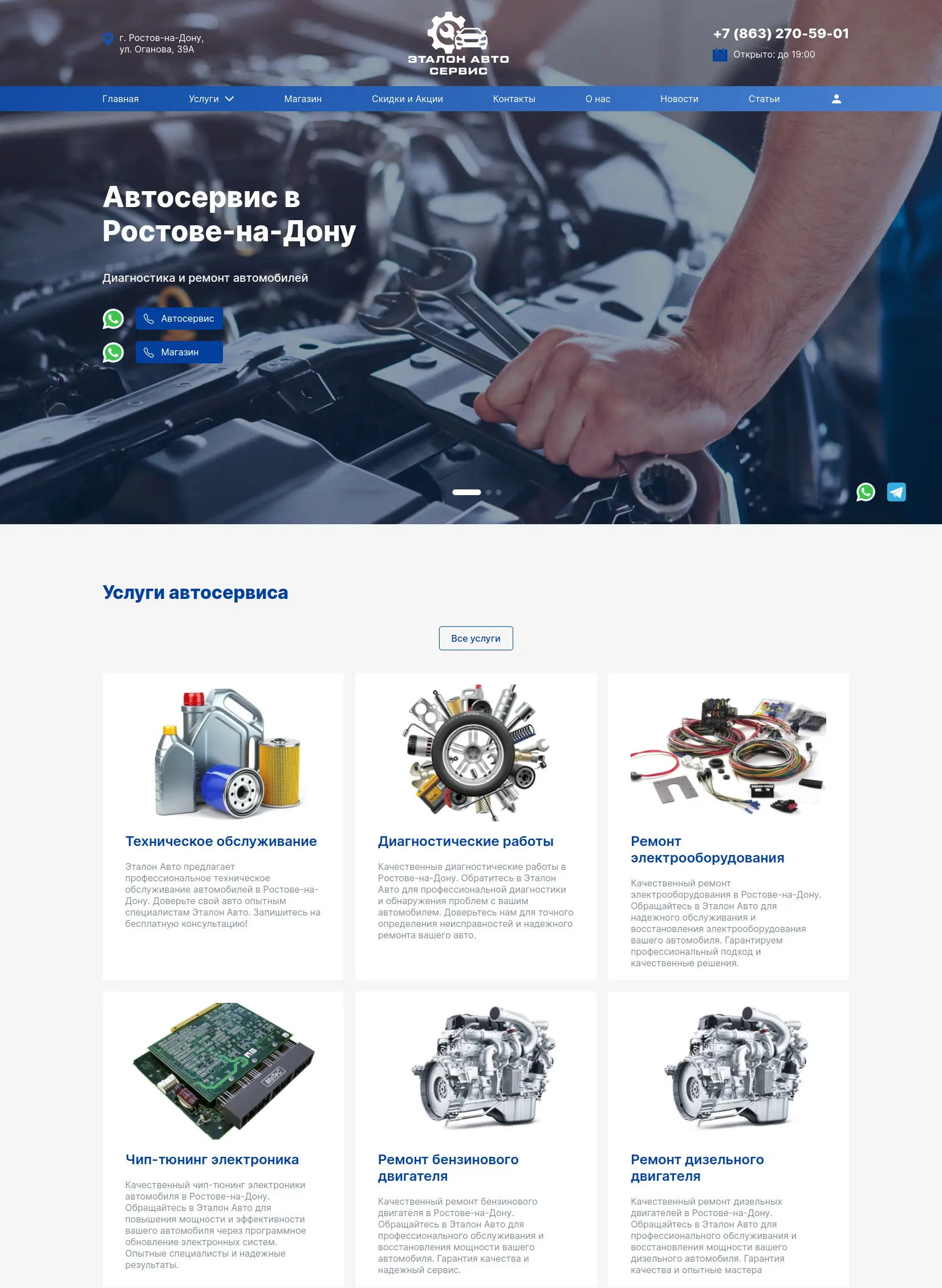
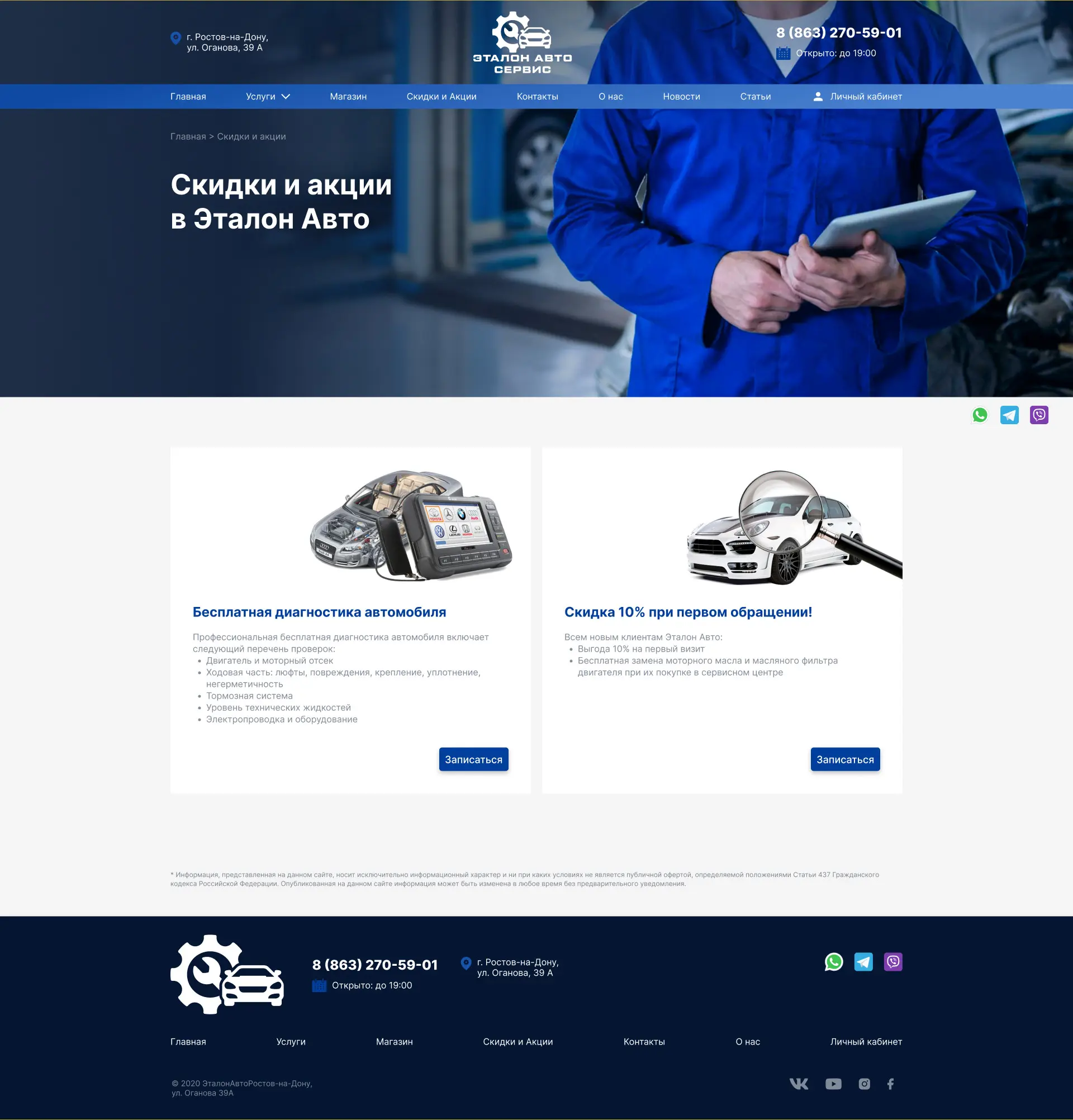
Этот кейс дает общее представление о процессе разработки web-приложения etalon-avto.pro с использованием указанного стека технологий и методов разработки.
- Клиент:
ЭталонАвто - Стек:
Laravel, PHP8.2, PostgreSQL, Vue.js, Inertia.js, Figma - Дата:
2024-02-03 - Категория:
Сайты